Als je gewend bent om met de validatiecontrols te werken in ASP.NET, zou je wel eens voor verrassingen kunnen komen te staan. Beschouw de volgende snippet gecreëerd in een “New Empty Website” met VS 2012:
<form id="form1" runat="server">
<div>
<asp:Label Text="Vul iets in: " runat="server" />
<asp:TextBox ID="InputTextBox" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server"
ErrorMessage="U heeft niets ingevuld!"
ControlToValidate="InputTextBox">
</asp:RequiredFieldValidator>
<br />
<asp:Button ID="OKButton" runat="server" Text="Klik" />
</div>
</form>
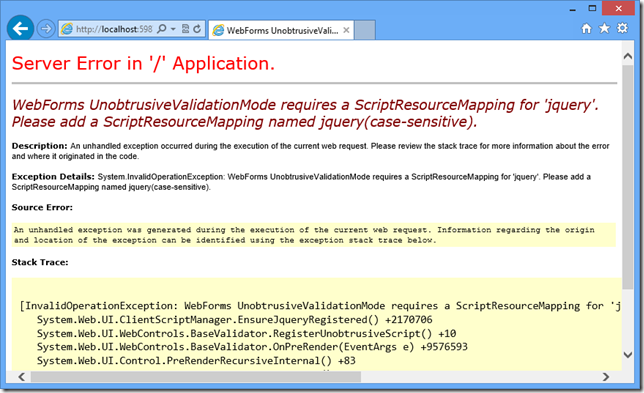
Als je deze pagina opent in een browser en op de knop klikt, krijg je volgende foutmelding:
Als je echter bestaande websites opent die gemaakt zijn met vroegere edities van Visual Studio, blijkt alles perfect te werken. Hoe komt dit nu?
Wel, zoals je weet gaan de validation controls zowel op de server als op de client (via gegenereerde JavaScript code) de validatie uitvoeren. Als je veel van deze controls op de pagina hebt staan, zal de JavaScript code groter en groter worden om uiteindelijk het laden van de pagina te vertragen. Dit is in feite gelijkaardig aan het ViewState probleem. Daarom is het raadzaam om bij nieuwe sites de validatie uit te besteden aan het JQuery framework. Echter dit is bij een bestaande website niet aanwezig en moet manueel toegevoegd worden.
We stellen drie oplossingen voor om dit probleem te verhelpen:
- Nieuwe websites draaien op een vorige versie van het .NET framework
- Nieuwe websites draaien op het meest recente .NET framework, maar via klassieke validatie
- Nieuwe websites draaien op het nieuwe validatieframework gebaseerd op JQuery
Nieuwe websites draaien op een vorige versie van het .NET framework
Dit is wellicht de eenvoudigste oplossing. Verander het web.config bestand van je website en vermeld 4.0 als versie nummer in plaats van 4.5:
<system.web> <compilation debug="true" targetFramework="4.0"/> <httpRuntime targetFramework="4.0"/> </system.web>
Nieuwe websites draaien op het meest recente .NET framework, maar via klassieke validatie
Een nadeel van de vorige oplossing is dat je het meest recente .NET framework negeert. Je kan dus geen gebruik maken van de meeste recente performantieverbeteringen. Daarom is het wellicht beter om het frameworknummer te behouden, maar terug te vallen op de oude validatiemethode. Ook dit kan je instellen in het web.config bestand. Je voegt hiervoor een <appsettings> element toe met de volgende subelementen:
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
</system.web>
<appSettings>
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true" />
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
</configuration>
Nieuwe websites draaien op het nieuwe validatieframework gebaseerd op JQuery
De beste oplossing, maar ook de meeste complexe, is het toevoegen van JQuery aan je website. Dit doen we in een paar stappen:
Stap 1: voeg via “Add New Item” een “Global Application Class” toe. Dit voegt een bestand genaamd Global.asax toe aan je project.
Stap 2: voeg volgende code toe, de methode headers zijn al voor jou aangemaakt:
void Application_Start(object sender, EventArgs e)
{
ScriptResourceDefinition jQuery = new ScriptResourceDefinition();
jQuery.Path = "~/scripts/jquery-1.7.2.min.js";
jQuery.DebugPath = "~/scripts/jquery-1.7.2.js";
jQuery.CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.min.js";
jQuery.CdnDebugPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.js";
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", jQuery);
}
Deze code registreert het JQuery framework in je applicatie. JQuery wordt lokaal benaderd (in een scripts map) maar in een productieomgeving via de website van Microsoft zelf (via het CdnPath oftwel Content Delivery Network).
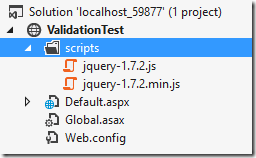
Stap 3: download de twee js-bestanden en voeg ze toe aan het project. Je project heeft dan volgende layout:
Verwijder nu eventuele sporen van de vorige twee oplossingen, en run je programma. Je zal vaststellen dat validatie nu opnieuw werkt en dat het JQuery framework gebruikt wordt (rechtsklik: View Source).
Referenties:
- Demo project
- Using Unobstructive Validation in ASP.NET 4.5 Web Forms on codeguru
- Data validation on Microsoft Developer Network